UX/UI-DESIGN: FUNKTIONALE DESIGN-LÖSUNGEN FÜR DIE DIGITALE WELT Optimale Nutzerführungskonzepte (UX) kombiniert mit exzellenter Oberflächengestaltung (UI)
Wenn die Usability Ihrer Software ein Alleinstellungsmerkmal Ihres Produkts ist, planen und gestalten wir nicht nur ästhetische Oberflächen, sondern sorgen auch dafür, dass diese von Ihren Kund:innen intuitiv bedient werden können. Wir denken und gestalten nutzerzentriert.
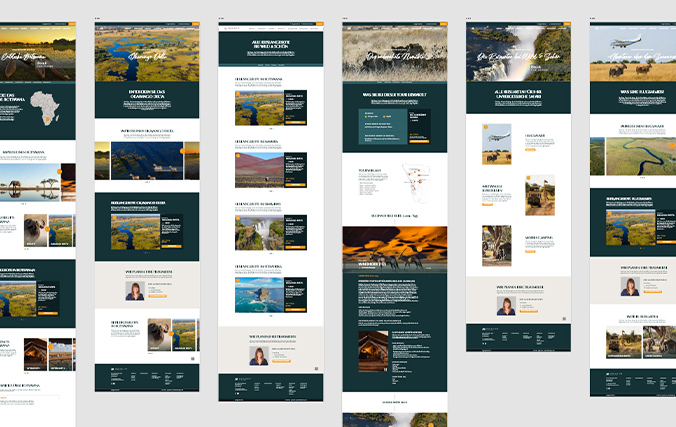
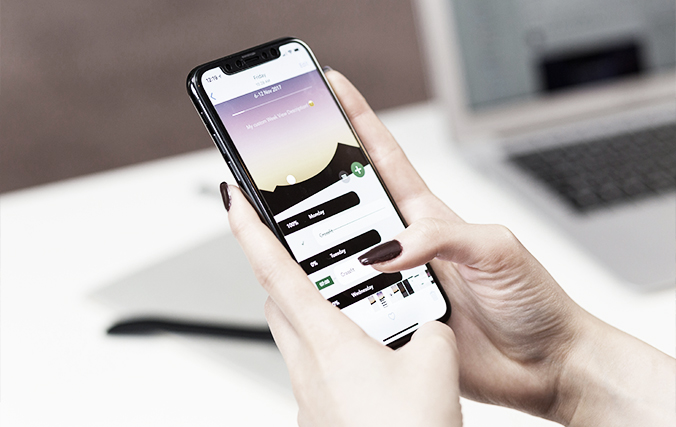
Egal, ob es sich um einfache Webseiten handelt, um erweiterte Webseiten-Anwendungen (bspw. Produkt-Konfiguratoren) oder komplexe Software-Lösungen – wir konzipieren und gestalten intuitive Benutzeroberflächen für anspruchsvolle Webanwendungen, Mobile Apps und Produkte. Unsere Designs sind stets fundiert. Basieren auf umfangreichen Analysen, Recherchen und Testings. Wir schaffen Designsysteme, die modular und flexibel sind. Immer auf die Bedürfnisse des Menschen ausgerichtet. Perfekt abgestimmt auf Ihre Zielgruppen und Ihre visuelle Markenidentität.